반응형
앱을 개발하다보면 디자인되어 있는 텍스트의 크기대로 개발했지만,
텍스트가 제각각인 모양이 나오는 것을 확인할 수 있다.

그것은 안드로이드나, ios에 각각 텍스트 크기를 조절 할 수 있는 기능이 별도로 내장되어있기 때문이다.
그래서 사람마다 다른 크기를 설정하고 있어서
내가 개발한 폰트 크기대로 나타나는 것이 아니라
그 폰트에 휴대폰 자체 폰트 비율이 더해져서 더 크게 보이거나 작게 보이게 된다.
flutter에서는 이를 쉽게 고정 할 수 있는데
MediaQuery.of(context).copyWith(textScaler: TextScaler.noScaling) 를 선언하면된다.
필자는 Getx를 사용하고 있어
GetMaterialApp 안에 builder로 만들어서 선언했다.
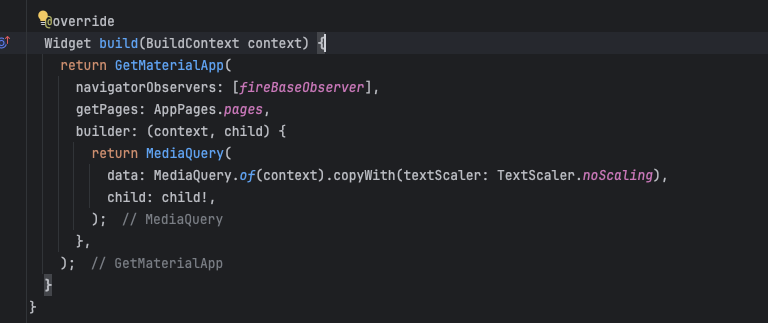
return GetMaterialApp(
navigatorObservers: [fireBaseObserver],
getPages: AppPages.pages,
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(textScaler: TextScaler.noScaling),
child: child!,
);
},
);

MaterialApp을 사용하거나, CupertinoApp을 사용하더라도
builder로 MediaQuery를 이용하서 TextScaler.noScaling을 선언하면 끝!
더 이상 휴대폰 자체 폰트크기 변화에 영향을 받지 않을 것이다.
참고로, textScaleFactor 는 deprecated 되서 더 이상 사용할 수 없다. !!!
반응형
'프레임워크 > Flutter' 카테고리의 다른 글
| [Flutter] 해시태그(#) 표현하기 (0) | 2024.09.07 |
|---|---|
| [Flutter] webview_flutter를 활용한 webview 표현하기 (1) | 2024.09.02 |
| [Flutter]flutter_screenutil 사용방법, 반응형 앱 만들기 (0) | 2024.06.08 |
| [Flutter]반응형 앱, flutter_screenutil vs responsive_framework (1) | 2024.06.08 |
| [Flutter] ios/Android AppStroe, PlayStore 이동하기 (3) | 2024.06.08 |



댓글